Nový editor Gutenberg si jen těžko hledá své příznivce. Přitom jde o krok do 21. století, které už bezmála dosáhlo své čtvrtiny. Klasický editor má bezesporu své výhody, ale to chcete pořád všechno editovat pomocí shortcodů?
Gutenberg zavádí bloky a práce s ním se dost liší od původního editoru. V současné době jsou jeho typické znaky následující:
- každý blok má definované vlastnosti a chování a není možné být příliš kreativní,
- požaduje po uživateli akceptování nového způsobu editace článků,
- mnohem hůře se obsah dostává jak do něj, tak z něj – nestačí jen stisknout Ctrl-a a Ctrl-c,
- původní editor je jedním z bloků a svůj obsah tak můžete editovat ve zpětně kompatibilním režimu,
- jde o dynamickou aplikaci, která pracuje v režimu klient-server a je založena na AJAX a REST API (tj. pracuje na pozadí),
- Gutenberg má předpoklady stát se skvělou aplikací, která umožní současnou práci více uživatelů (jakože fakt současně jako v Dokumentech Google).
Pokud se rozhodnete Gutenberg vypnout, máte v podstatě dvě možnosti:
- nainstalovat plugin Klasický editor, nebo
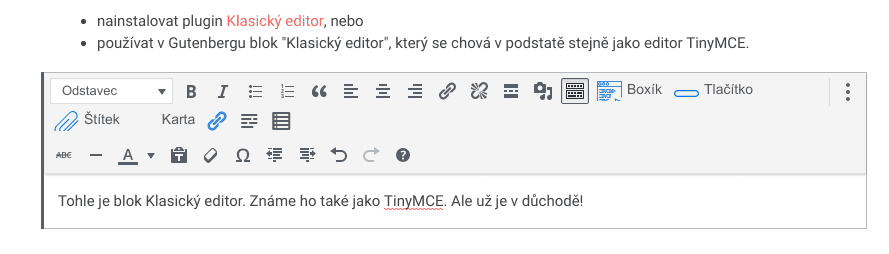
- používat v Gutenbergu blok „Klasický editor“, který se chová v podstatě stejně jako editor TinyMCE.

Jak nainstalovat plugin Klasický editor
Plugin se instaluje standardním postupem a jmenuje se Classic editor nebo česky Klasický editor.
Jak vložit blok Klasický editor

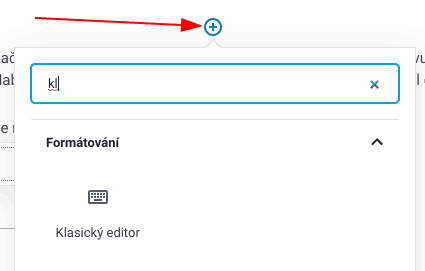
Jsou v zásadě dva způsoby, jak se vkládají bloky v editoru Gutenberg. První je kliknutí na tlačítko „Plus“ a výběr odpovídajícího bloku. Tlačítko Plus se objevuje přímo v obsahu, nebo je také vlevo nahoře.
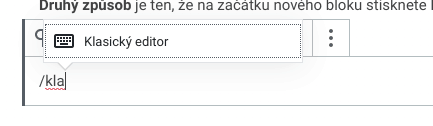
Druhý způsob je ten, že na začátku nového bloku stisknete lomítko a napíšete začátek názvu bloku, v tomto případě „kla“ jako „klasický editor“. Nabídne se vám název bloku a stačí stisknout Enter, aby se vložil do obsahu.

Výsledkem obou postupů je vložení původního editoru do obsahu. Tam už můžete psát, jak jste zvyklí.