Google Tag Manager (GTM) je bezplatný nástroj od společnosti Google, který slouží primárně na správu měřicích kódů (retargeting, měření konverzí, analytiky a pod.), Ale v podstatě ho můžete využít k vložení jakéhokoli JavaScript (JS) nebo HTML kódu do webové stránky.
V následujících odstavcích kromě důvodů, proč je výhodné GTM používat najdete i podrobné návody jak Google Tag Manager přidat na vaše webové stránky a jak ho využít k nasazení Google Analytics.
Jak funguje Google Tag Manager?
Smysl GTM si nejlépe představíme na reálném příkladu. Mějme web postavený na WordPressu, který využívá Google Analytics, na retargeting Facebook pixel a analyzuje chování zákazníků přes nástroje hotjar. Na to, aby všechny tyto služby pracovaly správně, musíme do zdrojového kódu e-shopu vložit předgenerovaný JS/HTML kód pro každou službu zvlášť. V tomto případě to znamená 3 zásahy do zdrojového kódu a také desítky řádků zdrojového kódu navíc. Pokud ale použijeme GTM, bude potřebný pouze jeden zásah do zdrojového kódu stránky (samotná implementace GTM) a všechny další změny se již budou dělat přes administraci GTM bez potřeby zásahů ve zdrojovém kódu stránky. Tím pádem přidání dalších kódů zvládne i člověk bez jakýchkoliv znalostí programování.
Jaké jsou výhody používání GTM?
Největší výhodou používání GTM je jednoduchá a velmi přehledná správa všech měřicích kódů a skriptů použitých na stránce. Přidávání nových kódů je velmi jednoduché a prostřednictvím preview módu (náhledu), si snadno ověříme správnost implementace měřicího kódu před samotným nasazením do produkční verze. Při problémech s implementací nějakého kódu je dispozici verzovací systém, takže se dá snadno vrátit ke starším a funkčním verzím nastavení GTM. A hlavně pro přidávání kódů nejsou potřebné služby programátora.
Jak přidat Google Tag Manager na webové stránky?
Nejdříve se zaregistrujeme na stránkách https://marketingplatform.google.com/about/tag-manager/. Po přihlášení do administrace si založíme nový GTM účet a pak si pod účtem vytvoříme kontejner, který bude sdružovat všechny měřicí kódy pro naši aplikaci, např. e-shop. Postup je následující:
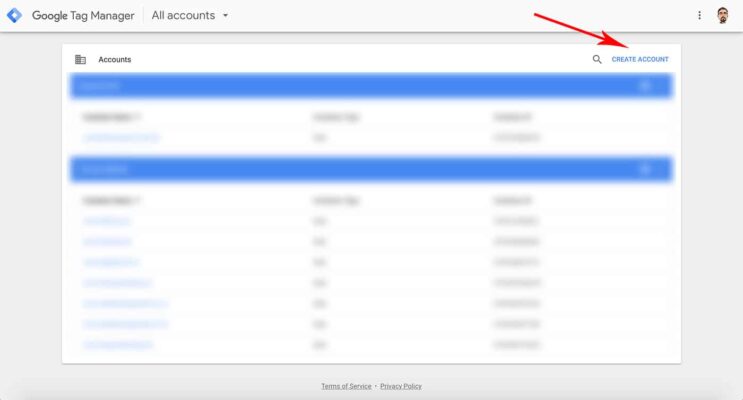
- Přihlásíme se do rozhraní GTM a na nástěnce klikneme na tlačítko „VYTVOŘIT ÚČET“.
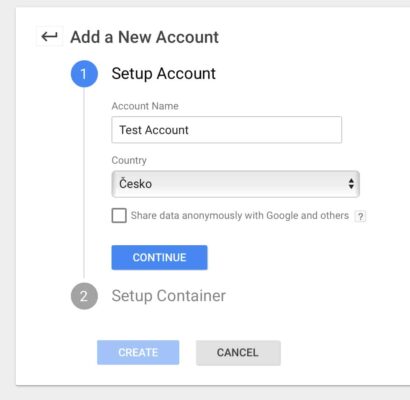
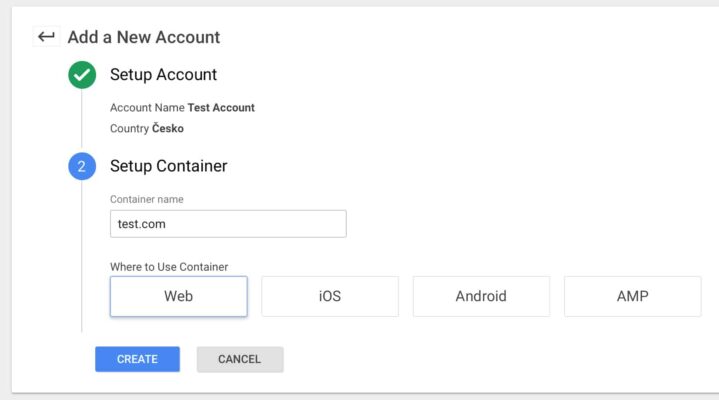
2. Následně se zobrazí formulář, kde zadáme název GTM účtu a zemi působení. Klikneme na tlačítko „POKRAČOVAT“.
3. Zobrazí se nám formulář s nastaveními kontejneru. Zde zadáme název kontejneru (aplikace) a zvolíme platformu, pro kterou bude kontejner použit. Samotný kontejner vytvoříme kliknutím na tlačítko „VYTVOŘIT“.
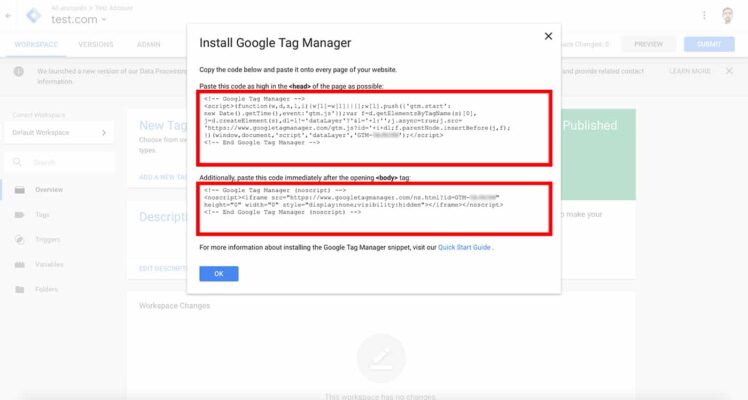
- GTM účet a kontejner máme úspěšně vytvořeny. V modálním okně se nám zobrazí JS skript a HTML kód, který je třeba vložit do zdrojového kódu stránky. JS skript vložíme před HTML tag </head> a HTML kód vložíme do těla stránky hned za HTML tag <body>. V případě, že jde o WordPress stránky, můžete použít plugin DuracellTomi ‚s Google Tag Manager, kde jen po instalaci a aktivaci pluginu vložíte do nastavení pluginu GTM ID kontejneru. GTM ID kontejneru má vždy tvar GTM-XXXXXXX.
- Tím je GTM úspěšně implementován na naše stránky a můžeme začít s přidáváním měřicích kódů a jiných potřebných skriptů.
Jak nasadit Google Analytics přes GTM?
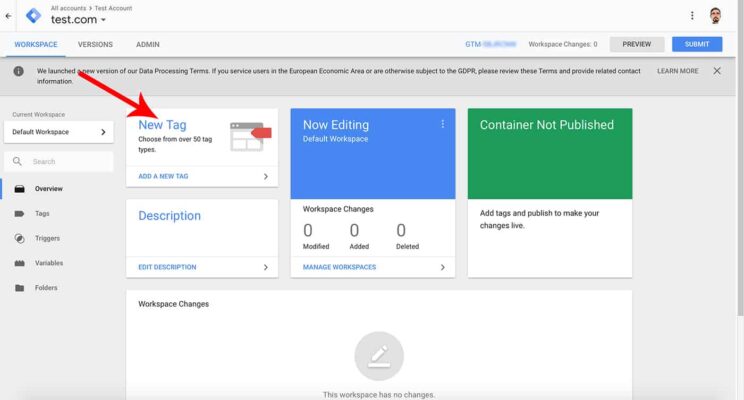
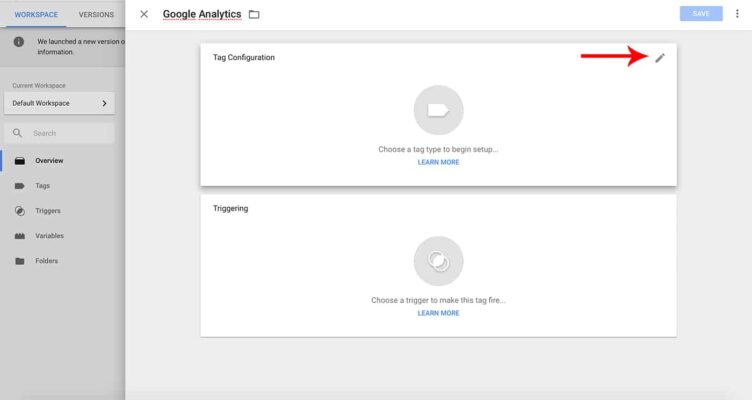
- Zobrazíme si pracovní plochu GTM kontejneru, který jsme si vytvořili v předchozím kroku. Klikneme na tlačítko „Nová značka“.
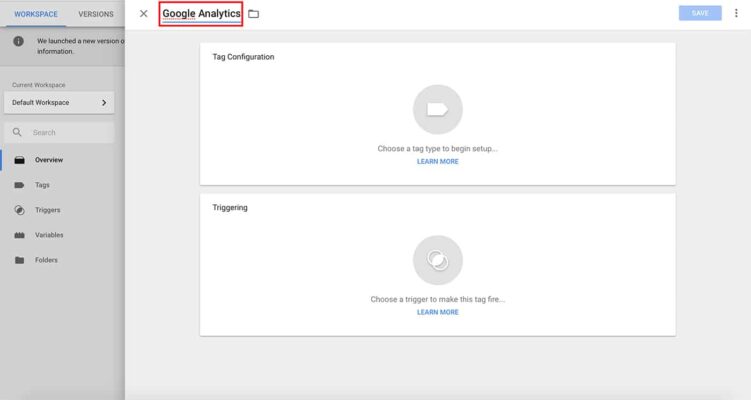
- Zobrazí se nám modalní okno, kde nastavíme název značky na „Google Analytics“.
- Kliknutím na ikonku tužky v pravém horním rohu upravíme nastavení značky.
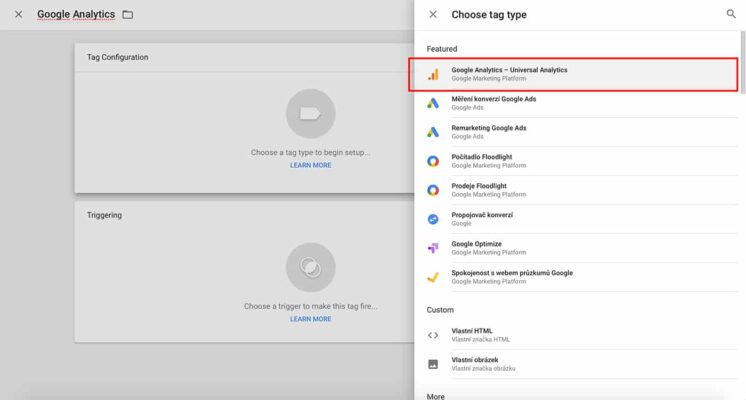
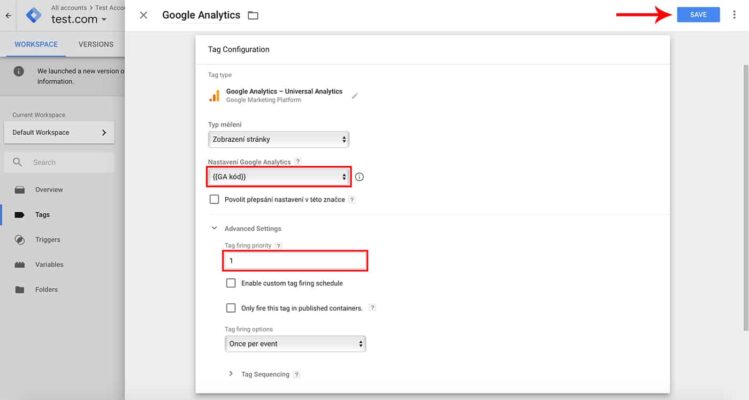
- V pravé části obrazovky se zobrazí nabídka podporovaných služeb. Vybereme možnost „Google Analytics – Universal Analytics“.
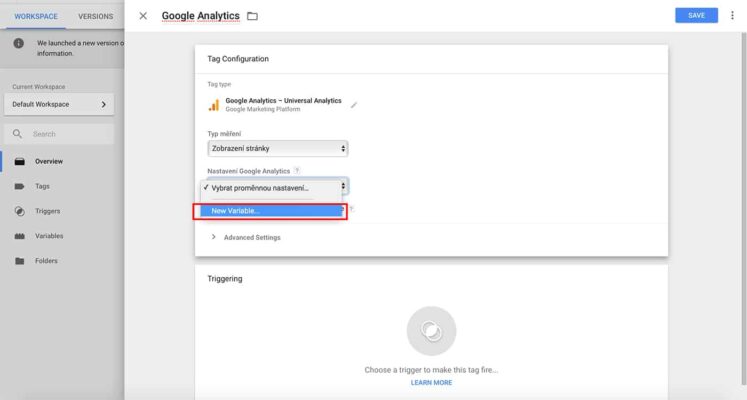
- Typ měření nastavíme na „Zobrazení stránky“ a vytvoříme novou proměnnou, kliknutím na tlačítko „Nová proměnná“.
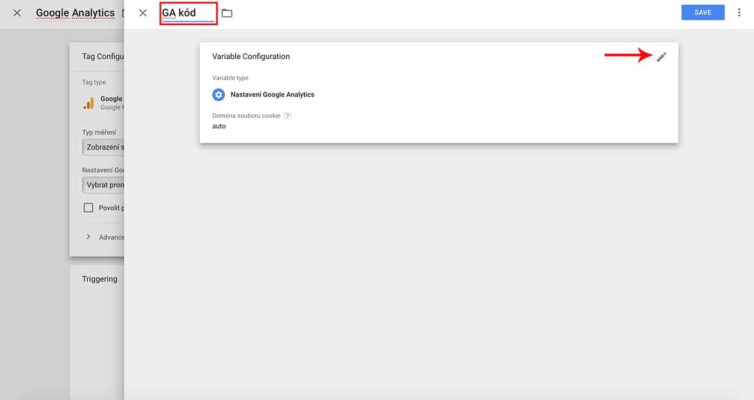
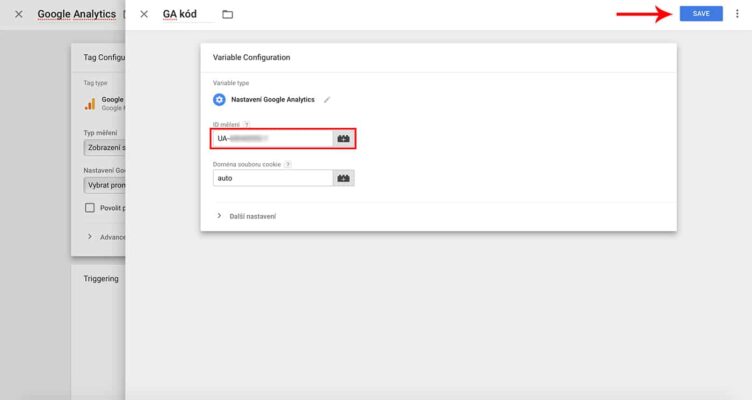
- Proměnnou pojmenujeme „GA kód“ a přes ikonku tužky zobrazíme konfiguraci proměnné.
- Jako hodnotu proměnné nastavíme „ID měření“. Jde o měřicí kód, který najdeme v nastavení Google Analytics pro danou aplikaci. ID měření má vždy tvar UA-XXXXXXXXX-X. Proměnnou uložíme kliknutím na tlačítko „ULOŽIT“.
Pokud nevíte, kde přesně hledat měřicí kód v Google Analytics, využijte tento podrobný návod pro Google Analytics.
8. V rozšířených nastaveních značky lze značce přiřadit prioritu. Pokud máte v kontejneru několik značek, přiřazením priority jim víte nastavit pořadí, v jakém se budou měřící kódy přidávat na stránku. Nastavení značky uložíme kliknutím na tlačítko „ULOŽIT“.
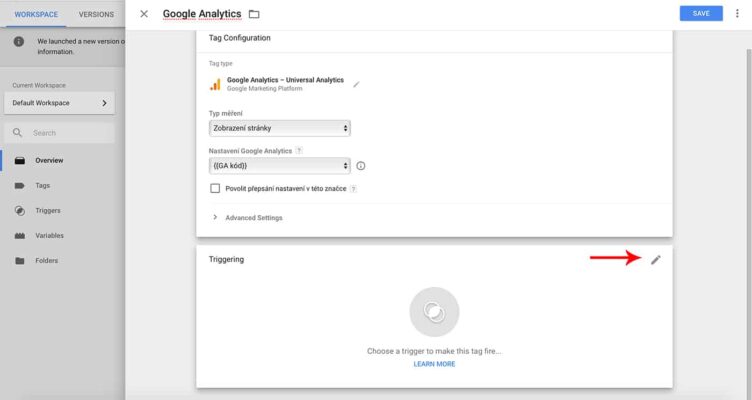
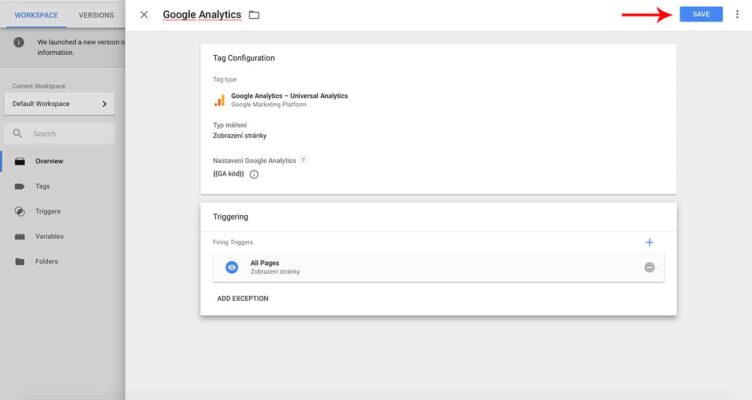
- Ještě potřebujeme nastavit spouštěč („trigger“) měřicího kódu. Ten přiřadíme přes ikonku tužky v pravém horním rohu sekce „Spouštění“.
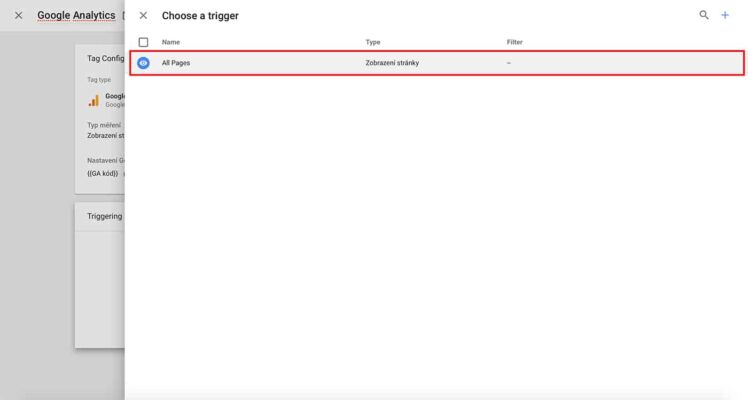
- Značka Google Analytics se bude vkládat na každou stránku a jako spouštěč se bude používat zobrazení stránky.
- Nové nastavení značky uložíme kliknutím na tlačítko „ULOŽIT“.
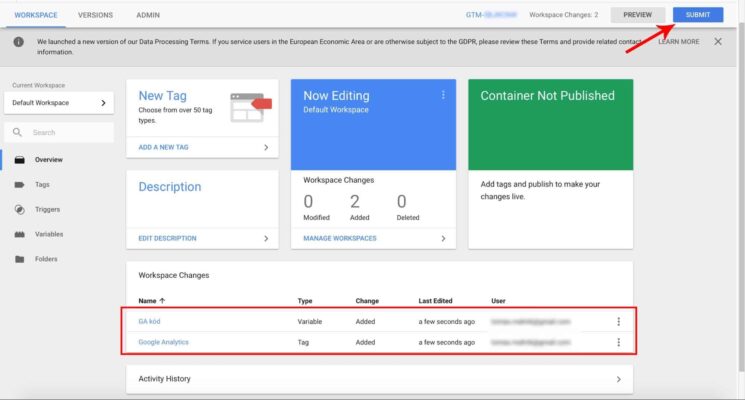
12. Tímto krokem máme značku pro Google Analytics úspěšně nakonfigurovanou. Aby se nastavení projevila i na webových stránkách a Google Analytics začal sbírat data, je ještě potřebné změny v GTM kontejneru potvrdit a zveřejnit. Změny potvrdíme kliknutím na tlačítko „ODESLAT“.
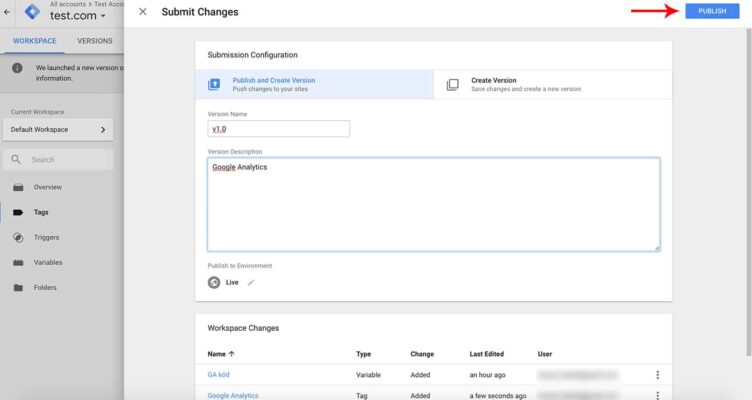
- Před zveřejněním nových značek si ještě označíme verzi nastavení kontejneru a přidáme popis změn. Kliknutím na tlačítko „VYDAT“ změny odešleme do produkce.
Velmi podobným způsobem můžeme na naše webové stránky přidat jakýkoliv měřicí kód nebo jiný potřebný JS skript případně HTML kód.
Jak ověřit správnost implementace GTM?
Zda je GTM nasazeno na webových stránkách správně, můžete ověřit snadno prostřednictvím Chrome rozšíření Tag Assistant. Postup je následující:
- Stáhněte a nainstalujte rozšíření Tag Assistant pro Chrome.
- V nové záložce otevřete stránky, kde chcete ověřit správnost implementace GTM.
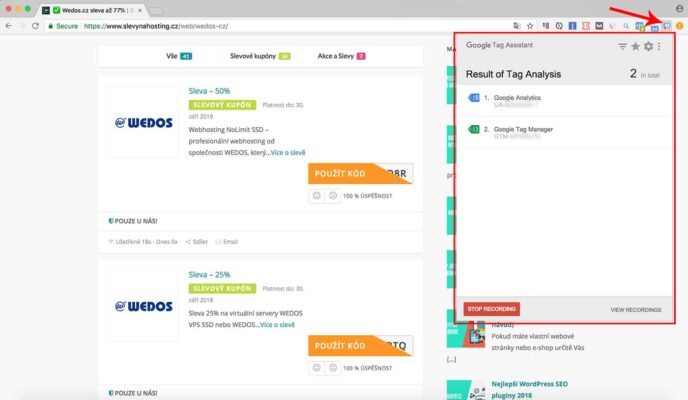
- Rozklikněte ikonu rozšíření v horní liště.
- V modal okně se zobrazí informace, zda je GTM implementováno správně a jaké GTM značky jsou na stránkách nasazeny.