Zřejmě nejpopulárnější vizuální editor současného WordPressu. Jeho smyslem je usnadnit tvůrci život – umožnit mu vytvořit originální rozložení stránek, zrychlit výrobu webu a dosáhnout konzistentního vzhledu všech součástí.
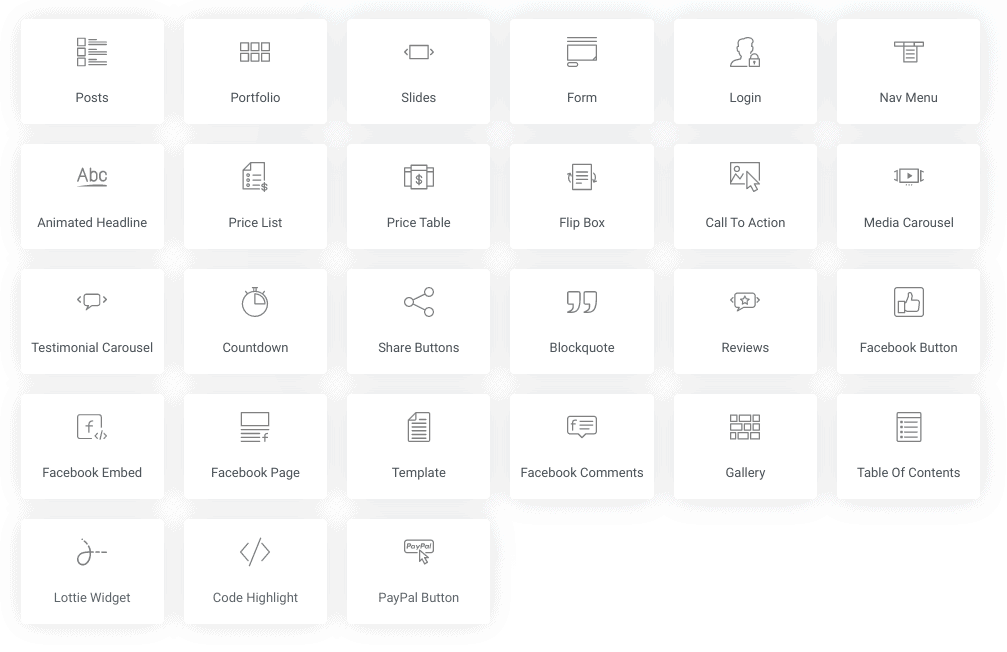
Základním stavebním prvkem je widget, což je obvykle blok, který zobrazuje konkrétní obsah – výpis článků, galerii, populární produkty, rámečky, slidery nebo cokoliv dalšího. Nové widgety se objevují po instalaci nových pluginů a obvykle mnoho z nich vytváří také šablona. Ta ostatně musí Elementor builder podporovat.

Stránka se upravuje, jak ji vidíte, upravitelné části mají drobné ovládací prvky, pomocí kterých nastavujete jejich vlastnosti, a to s ohledem na segment mobilu, tabletu a desktopu. Výsledek je tedy responzivní.
Výhody Elementoru
Dostatek widgetů. Doinstalovat si plugin, který vám přidá nové widgety, je snadné. Ale může vás to trochu zahltit a zablešíte si web balastem. Vybírejte opatrně.
Je vcelku snadné vytvořit prvek na míru. Pokud umíte trochu programovat.
Jednoduché workflow. Dobře se s ním pracuje, nic není vyloženě přes ruku a po chvilce už budete vědět, kam přesně sáhnout a jak co vytvořit.
Placená verze Pro stojí za to. Funguje i jako bezplatný, ale pokud potřebujete formuláře, vytváření vyskakovacích oken, produktových stránek ve WooCommerce, hodně widgetů a připravené designy, pak je dobré si premiovou verzi koupit.
Je univerzální a dostatečně rozšířený. Elementor už má masovou podporu šablon, pluginů i uživatelů. Překonal dávno onu kritickou hranici a nyní trh definuje. Bude trh ovládat velmi dlouho a vystřídal tak Divi Builder nebo Visual Composer (WPBakery Page Builder). Gutenberg ho asi neohrozí.
Co se nebude vždy líbit
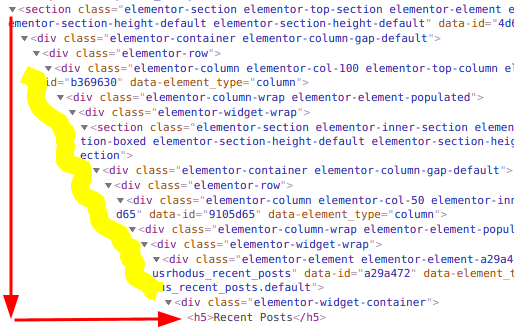
Zpomaluje web. Je to poznat. I když se autoři snaží vymyslet různé fígly, Elementor web zpomaluje. Cachování na úrovni článků je sice dobrý nápad, ale může vám poplést hlavu, javascriptů je někdy opravdu moc a zdrojový kód stránky je skoro odporný – obsahuje obrovské množství zbytných dat. To vše má negativní dopad na množství dat a tedy rychlost načítání stránky.

Výrazná hranice při integraci do WordPressu. Elementor byl populární už v době, kdy se ještě běžně používal klasický editor. Příchod Gutenbergu mnoho uživatelů odradil a ti přešli raději na Elementor než na Gutenberg. Nicméně při editaci článku se můžete snadno dostat do prostředí, kde není editor, ale můžete přitom upravit vlastnosti stránky. A pro editaci musíte kliknout na tlačítko, které teprve Elementor spustí. A ano, můžou vznikat duplicity v obsahu. Bohužel to ještě komplikuje plugin pro vícejazyčnost jako WPML, který pro příspěvek nelze v Elementoru ovládat.

Práce se šablonami by mohla být lepší. Nabízí se vytvoření šablon pro stránky, nebo jen její části. Ale pro hlavičku a patičku si musíte doinstalovat plugin, pokud si kvůli tomu nechcete El kupovat. Princip plátna (canvas) není na první pohled úplně srozumitelný a také není jasné, kdy se používají předlohy stránek z PHP souborů v šabloně a kdy šablony z knihovny Elementoru. Taktéž jsem zatím nezjistil, zda jsou tyto šablony pouze iniciační, nebo zda se stránka změní zpětně, pokud změním šablonu v knihovně. A aplikovat vlastní šablonu na novou stránku je dobrodružství, když zapomenete, která jediná ikona vám to umožní. Zkrátka je to hodně krkolomné.