Výběr vhodné šablony pro budoucí web je zásadním rozhodnutím. Mnohé z nich nutí uživatele, aby svá data vkládal prostřednictvím jejich položek. To znamená, že vytvářejí závislost – šablonu pak nelze snadno vyměnit – zmizela by totiž i ta data.
Proto je lepší vybrat si šablonu, která je zdravě konzervativní, nenabízí prvoplánové efekty (ty lze stejně vytvořit pomocí pluginů), zaměřuje se pouze na vzhled a je dobře napsaná. Ono se to samozřejmě těžko splní vše a někdy je třeba udělat ústupky, ale když najdete šablonu, jako je GeneratePress, tak teprve pochopíte, co to znamená dobrá šablona. Patří mezi nejlepší WordPress šablony zdarma, ale to není její hlavní výhoda. K těm se ale dostaneme vzápětí.
Šablona GeneratePress patří mezi nejlepší šablony pro WordPress, a to díky své srozumitelnosti, možnostem rozšiřování a čistému a logickému kódu.
Jak GeneratePress nainstalovat
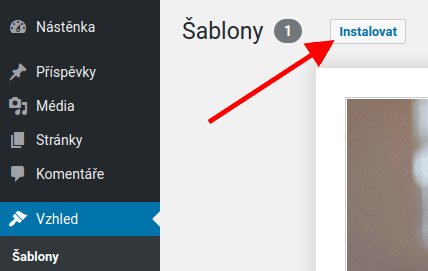
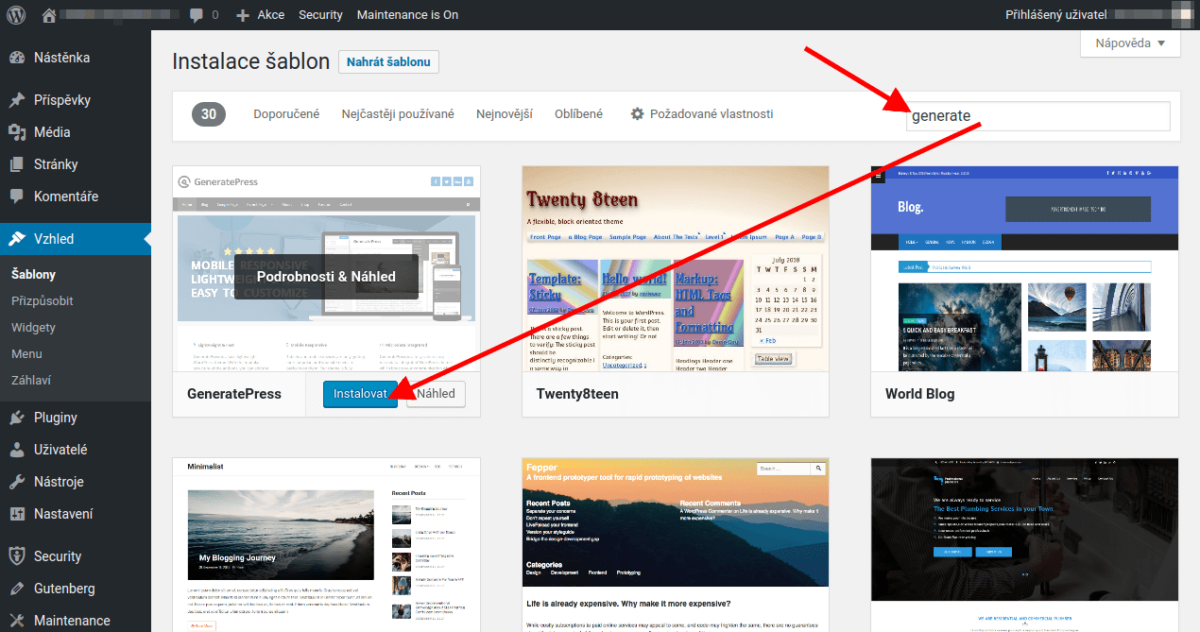
Instalace probíhá standardně jako u jiných šablon. Nachází se v základním repozitáři WordPressu a můžete ji nainstalovat úplně běžným způsobem. V sekci Vzhled > Šablony ji zřejmě uvidíte, protože patří mezi nejoblíbenější. Stačí ji pak aktivovat. (Současné nastavení šablony se tím odstraní, tzn. vzhled webu se vám změní).


Komu je šablona GeneratePress určená
V první řadě je nutno vymezit hřiště. Šablona není určená laickým koncovým uživatelům, kteří kvalitu šablony posuzují podle toho, jestli je na titulce slider (opakuji: ten může být díky pluginům kdekoliv) nebo podle efektů typu „najedu kurzorem myši na obrázek a on se začne otáčet nebo poskakovat“. Toto šablona GeneratePress neumí a ani umět nemá. Je určená poučeným koncovým uživatelům a vývojářům, webdeveloperům. tvůrcům.
- Designově je velmi jednoduchá a čistá, patří tedy do kategorie simple, clean. Jde ale spíše o nástroj, protože slouží k tvoření a realizaci nápadů.
- Patří současně mezi šablony typu developer framework, protože má – z hlediska kódu – úžasnou strukturu a vnitřní logiku, která plně využívá architektury WordPressu (viz článek o tom, co jsou hooky). Nádhera.
Po instalaci ji lze použít a do jisté míry nastavit přes customizer, tedy Vzhled > Přizpůsobit. Ale více možností – které uvidíte vypnuté v sekci Vzhled > GeneratePress – získáte, pokud si dokoupíte placený doplněk GP Premium. O něm později, teď se pojďme podívat na základní možnosti šablony.
Základní nastavení GeneratePress
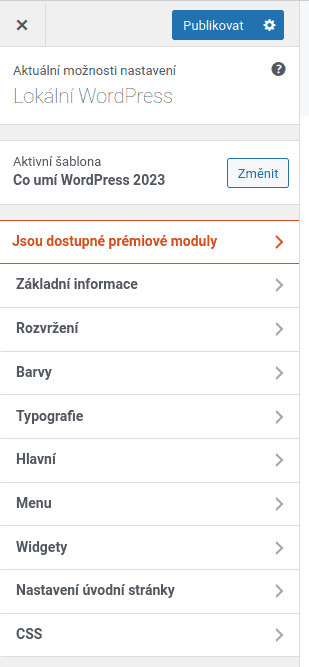
Projdeme si sekce, které jsou v šabloně dostupné po její instalaci, všechny najdete ve Vzhled > Přizpůsobit.

Základní informace
Jde o běžná nastavení WordPressu, má je zhruba stejně každá šablona. Název webu se používá v hlavičce a na mnoha jiných místech, např. při sdílení na sociálních sítích. Jde o stejné nastavení jako v Nastavení > Obecné.
Popis webu se zobrazuje v hlavičce pod názvem, občas může být použit ještě někde jinde. Je méně důležitý. Oba názvy můžete z hlavičky skrýt, pokud v ní máte pěkný obrázek, ale i tehdy se použijí při sdílení nebo v rámečku okna prohlížeče.
Logo se použije v záhlaví a Ikona webu v adresním řádku a v některých systémech jako ikona na ploše. Je dobré vložit vhodný obrázek, aby si čtenář váš web snáze zapamatoval.
Rozvržení
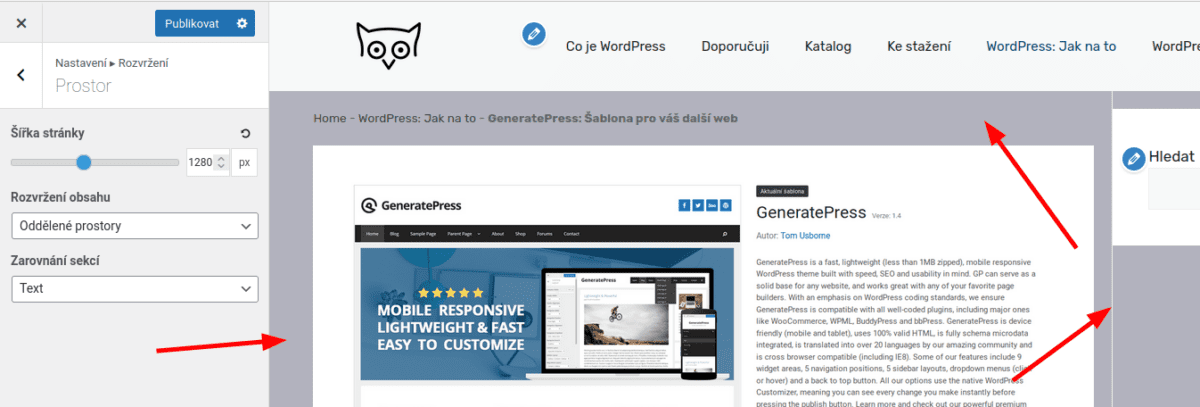
Jde o rozložení stránek webu. V první řadě si určete šířku webu na největších displejích – sekce Kontejner. Určuje se v bodech, běžná šířka je 1100-1200 bodů. Šablona je responzivní, takže na menších displejích se upraví, ale tady se určuje vzhled pro běžné používání na počítači.
V nabídce Rozvržení obsahu nastavíte vertikální mezeru mezi hlavičkou a tělem stránky, resp. patičkou a tělem stránky. Mohou od sebe být odděleny, nebo mohou být propojeny.

Hlavička
Přednastavení hlavičky (angl. presets) sdružují několik nastavení (také z jiných sekcí) do jedné volby. Můžete si tedy kliknutím nastavit vzhled hlavičky:
- Aktuální – ponechává současné nastavení,
- Výchozí: hlavní nabídka zarovnaná doprava, logo doleva – plovoucí rozložení,
- Klasický: hlavní nabídka pod hlavičkou zarovnaná doleva, logo vlevo, vpravo v hlavičce widgety,
- Navigace před: v horní části hlavičky je hlavní nabídka, pod ní vlevo logo, vpravo widgety,
- Navigace po: nejprve vlevo logo, vpravo nic, pod ní hlavní nabídka zarovnaná vlevo,
- Navigace před – centrovaná: nejprve nabídka, pod ní vycentrované logo
- Navigace po – centrovaná: nejprve centrované logo, pak hlavní nabídka
- Navigace doleva: hlavní nabídka plave doleva, vpravo je logo (tedy opak Výchozí)
Šířka hlavičky může být buď Plná, nebo Omezená (tím se myslí na šířku obsahové části). Tuto situaci vidíte na obrázku. Pokud je šířka Plná, pak lze vnitřní šířku nastavit také na plnou, nebo omezenou. V prvním případě bude hlavička na celou šířku okna prohlížeče (to se hodí pro obrázky v záhlaví), ve druhém případě bude opět jen na šířku obsahu (tu jste nastavili v sekci Prostor v předchozím kroku). Jednoduché, ale univerzální nastavení hlaviček. Zbývá ještě zarovnání obsahu hlavičky – na okraje, nebo doprostřed. Dalším krokem je nastavení hlavní nabídky.
Primární navigace
Myšlena je hlavní nabídka webu. Nejprve si ji vytvořte standardním postupem přes Vzhled > Menu, nebo také zde v nastavení šablony v sekci Menu. Vytvořte menu, přidejte do něj stránky nebo jiné odkazy, označte ho jako Primární a uložte.
Díky parametru Umístění navigace lze vytvořit různé kombinace hlavičky a hlavního menu:
- menu Pod hlavičkou,
- Nad hlavičkou,
- Plovoucí vpravo,
- Plovoucí vlevo,
- Levý postranní panel,
- Pravý postranní panel,
- nebo navigaci pomocí hlavního menu vůbec nepoužívat – Bez navigace.
Zarovnání navigace je také jasné (na okraje, na střed) a obvykle také koresponduje s nastavením hlavičky, viz výše.
Rozbalovací navigace je nastavení pro případ, kdy má položka nabídky svou podnabídku. Určuje, za jakých okolností se má podnabídku rozbalit:
- Přejetí myší – stačí jen přejet myší nad položkou a podnabídka se zobrazí.
- Kliknutí – položka menu – je nutné kliknout na položku, aby se podnabídka zobrazila; pokud položka odkazuje na stránku, ta se vůbec nezobrazí.
- Kliknutí – šipka – je potřeba kliknout na šipku, kliknutí na položku načte stránku samotné položky (trefit se na šipku ale nemusí být snadné).
- Na tabletech a mobilech pochopitelně žádný pohyb myší neexistuje, takže se používá druhá a třetí možnost.
Navigační vyhledávání zobrazí ikonu lupy přímo v hlavní nabídce. Když na ni kliknete, nabídka je překryta políčkem pro vyhledávání. Směr rozložení je zarovnání nabídky doprava, nebo doleva.
Postranní panely
Panely (neboli sloupce, sidebary) lze nastavit pro tři typy webových stránek:
- stránka (myšlen typ článku ve WordPressu, tedy page z nabídky Stránky),
- blog (tedy výpis rubriky) a
- příspěvek (tedy typ článku post).
Pro jiné typy stránek (článků) jako např. stránky WooCommerce, produktů nebo zcela jiných typů je nutné trochu upravit šablonu, resp. sdělit jí, že takový typ se má zobrazovat makově. Je to velmi dobře nastavitelné, ale nikoliv na tomto místě, protože každý druhý plugin může vytvářet vlastní typy článků a na úpravu tohoto typu lze reagovat pouze na úrovni kódu. Šablona podporuje maximálně dva sloupce (panely), takže společně se samotným článkem lze na stránce vytvářet tyto kombinace:

- Panel/Obsah,
- Obsah/Panel,
- Obsah (bez panelů, tedy na celou šířku webu),
- Panel/Obsah/Panel,
- Panel/Panel/Obsah,
- Obsah/Panel/Panel.
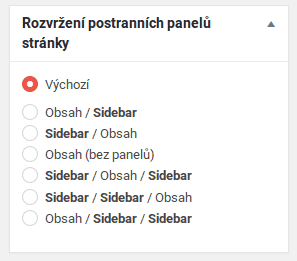
Aby toho ale nebylo málo, toto obecné nastavení lze individuálně upravit na každé stránce, protože každá z nich má vlastní nastavení – vidíte ho na obrázku (sidebar=panel). Stav Výchozí znamená, že rozložení stránky se řídí hlavním nastavením šablony, ostatní volby jsou úpravy konkrétního článku.
Patička
Patička má opět stejně jako hlavička nastavení šířky, a to i vnitřního obsahu. Na rozdíl od hlavičky lze ale do patičky umisťovat widgety, tedy bloky informací (Vzhled > Widgety). Nemusí být žádný, v tom případě patička zmizí, ale může jich být až pět a nastavením ve Widgety patičky tedy určujete počet sloupců patičky (protože widgety se skládají do sloupců). Obsah sloupců, tedy samotné widgety, musíte přidělit později, třeba v sekci Vzhled > Widgety, nebo zde v nastavení šablony, sekce Widgety.
Widgety lze do patičky umístit také v každém článku individuálně, stejně jako lze ovlivnit rozložení sloupců (viz výše).
Funkce Tlačítko Zpět na začátek je praktická – zobrazí plovoucí ikonu v pravém dolním rohu. Po kliknutí se přesunete „nahoru“, tedy na začátek stránky.
Blog
V základní verzi šablony je možné vybrat, jaký kousek textu se zobrazí jako počáteční ve výpisech rubrik – buď jen úryvek (excerpt), nebo celý text článku.
Plugin GP Premium zde přidává množství nastavení.

Barvy
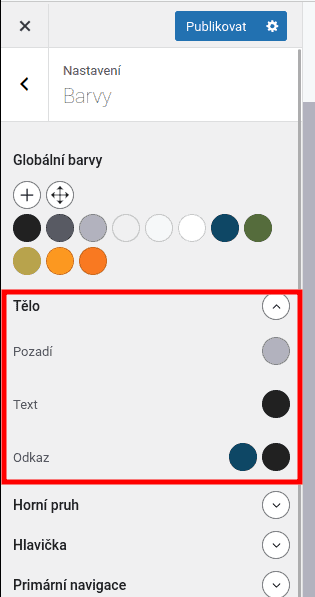
Nastavení barev pro různé části webu je dynamické, to znamená, že si sami nastavíte, které chcete obarvit a které necháte na výchozích hodnotách. Barvy, které jsou zde na výběr, tvoří paletu, kterou může ovlivnit programátor. Barvu si do barevné škály můžete přidat první tlačítkem, každou můžete také odstranit (po najetí kurzorem se objeví křížek pro smazání) nebo si je přeskládat druhým tlačítkem. Pokud barvu odstraníte, samozřejmě to ovlivní vzhled webu, zřejmě negativně.
Každá z uvedených sekcí obsahuje různý počet položek, kterým můžete barvy nastavit. Jejich pořadí má obvykle význam: prvotní barva – barva při přejetí kurzorem myši (hover) – barva vybrané položky; přičemž druhá a třetí nemusí být pro daný prvek dostupná.
Samozřejmě si můžete namíchat jakoukoliv barvu, nejenom ty předdefinované. K tomu účelu se zobrazí barevnice, v níž si myší vyberete vhodný odstín. Ale předvolené barvy jsou dobré právě k tomu, aby byl design webu jednotný.
Typografie
Je to nástroj podobný jako u barev. Nejprve si do systému nadefinujete písma (fonty) – tlačítkem Přidat písmo. Písma se načítají z knihovny Google Fonts, na výběr jich tedy je velké množství. Nicméně pokud je písmo fyzicky součástí šablony, pak nemusíte Použít Google Fonts API, přesto ho můžete nadefinovat – načte se vám jinak, což musí zajistit programátor šablony. (Obecně si tedy dejte pozor na vícenásobné načítání písem včetně těch ikonových.)
Jakmile je písmo nadefinováno, bude se načítat a nyní určíte, kde se má použít. Kdybyste ho chtěli „odregistrovat“ ze systému, učiníte tak ikonou odpadkového koše vedle názvu písma.
Ve Správci typografie máte připraveny definice pro základní osnovu webu: tělo textu a nadpis úrovní 1 až 6. Tlačítkem Přidat typografii můžete přidat další prvek, kterému chcete přiřadit konkrétní písmo.
Pamatujte na to, že písma se mají dědit (anglicky inherit), např. nadpisy by měly být jedním písmem, pokud není opak uměleckým záměrem. Na webu použijte maximálně dvě rodiny písem. Více je na škodu jak při čtení, tak při načítání stránky.
Hlavní
Několik obecných nastavení pro zlepšení výkonu – zda se mají ikony načítat jako SVG (nebo jako písmo) a za se má cachovat CSS, které generuje customizér šablony. Ano, cachujte, je to běžná technika.
Taktéž můžete nastavit způsob, jak se mají podtrhávat všechny odkazy, ale někdy vám to může narušit pečlivě připravený design.
Menu a Widgety
Tyto sekce odpovídají běžným nastavením ve Vzhled > Menu a Vzhled > Widgety a bývají v každé moderní šabloně stejné. Přidělíte zde do existujících pozic vhodné menu, resp. do oblastí pro widgety vhodné widgety.
Ale widgety za zmínku stojí, protože GeneratePress obsahuje několik oblastí pro widgety (widget areas), zatímco pozici pro menu má jen jednu, a to hlavní. Oblasti pro widgety tedy jsou:
- Levý postranní panel, pokud jste ho nastavili v sekci Postranní panely,
- Pravý postranní panel (stejná podmínka),
- Hlavička,
- Widget patičky 1 až 5,
- spodní pruh,
- horní pruh
Oblast hlavičky může tedy také obsahovat widgety, což je skvělá věc! Může tady být košík WooCommerce, lepší vyhledávání nebo fotka autora blogu. Oblast v horním pruhu je taky výborná, protože do ní lze umístit telefon a rychlý kontakt, což je pro mnoho webů klíčové.
Podobně je to se spodním pruhem, což je úplně spodní pás patičky, pod widgety. Také tady můžete do oblasti pro widgety umístit něco praktického – malý formulář pro přihlášení newsletteru, mapu.. nebo prostě klikací obrázek, když nic jiného 🙂
Nastavení úvodní stránky
Jde o stejné nastavení jako v případě Nastavení > Zobrazení. Na úvodní stránce můžete zobrazit nejnovější příspěvky, což je typické pro blog, nebo statickou stránku připravenou třeba v Gutenbergu. To bývají firemní a prodejní weby. Následně pak vyberete, která stránka má být úvodní, a také archiv pro příspěvky, pokud se nebudou vypisovat na úvodní stránce (může to tedy být stránka Blog, Články nebo pod.).
CSS
Pokud byste se rozhodli, že některé vzhledové úpravy provedete pomocí CSS, pak je v každé šabloně tato sekce, kam CSS (a žádný jiný) kód vložíte.
Další nastavení šablony
V sekci Vzhled > GeneratePress najdete rychlý přístup do klíčových sekcí šablony a také možnost obnovit startovací hodnoty. Další možnosti sem přidává až placený plugin GP Premium.
Asi dokonalá, ale až s doplňky
Autorům se povedlo vytvořit svižnou šablonu, která má pochopitelnou logiku a skvělé ovládání, přitom velké možnosti. Nicméně její potenciál se otevírá až s placeným doplňkem GP Premium, pluginem GenerateBlocks a případnými úpravami v kódu. Pokud začínáte web stavět, vytvořte si podřízenou šablonu (child theme) nebo využijte knihovnu připravených vzhledů.


Mám problém s překladem do čestiny u verze 2.0.2. Překlad jsem našel na https://translate.wordpress.org/locale/cs/default/wp-themes/generatepress
ale vůbec nevím, jak s tím naložit a nejsem schopen k tomu něco najít, díky
Sašo, mrkni na https://coumiwp.cz/001-wordpress-v-ruznych-jazycich/. Krátce: Stáhni .mo soubor a nahraj do wp-content/languages/themes/. Trochu mě překvapuje, že nemáš GP česky hned…
vl.
Dobrý den. Mám nainstalovanou tuto šablonu na dvou webech, a na jednom se mi blbě zobrazuje menu na mobilu, někdy tam skočí úplně jiná modrá šablona, kde je pouze menu hlavní stránka a vyhledávání, ale žádné kategorie. Takže musím zadat něco vyhledat a pak to skočí do normálu a zobrazí se správné rozbalovací menu.
Nemáte tušení co by to mohlo dělat?
http://www.elektropristroje.cz
Děkuji
Bohužel mě nic moc nenapadá. Na webu je tedy nainstalovaná jiná šablona? Zkuste ji smazat a zapněte si logování chyb, pokud to nastane, tak byste mohl v logu najít nějaké informace…
To je právě ta záhada, jiná šablona než GP instalována není.