Jak jsem psal v tipu shortcody a widgety, WordPress dnes představuje platformu pro vytváření webových aplikací. Tento posun začal v okamžiku, kdy bylo k článku možné uložit rozšiřující informace a pracovat s nimi prostřednictvím univerzálních funkcí. A jsou jenom tři: uložit, načíst a smazat.
Vlastní pole, custom fields
Tyto rozšiřující informace se nazývají custom fields, uživatelská pole (dříve také post meta) a vděčíme jim za to, že se možnosti WordPressu v důsledku značně rozšířily, byť je tato funkce v podstatě triviální. Uložíte hodnotu ke konkrétnímu článku, pak ji můžete načíst a zobrazit, případně smazat. Vtip je v tom, že je to jednoduché, jde o atomickou vlastnost, jednodušší už to být nemůže. Takže je to stabilní a lze na tom stavět složitější struktury.
Dlouho ale chyběla možnost pro uživatele, jak by s hodnotami mohl kultivovaně pracovat. Zobrazoval se jen boxík, kde byl uložen název pole a jeho hodnota (ostatně ještě stále existuje). Programátorsky to bylo snadné, ale uživatelsky nikoliv. Následně se tedy objevily další funkce pro práci s metaboxy.
Metaboxy jsou rámečky, boxíky, které vidíte, když upravujete článek. Programátoři mohou vytvořit vlastní a umožnit tak uživateli, aby hodnoty pro uživatelská pole vkládal pohodlně. A tak jsme se dostali do fáze, kdy příspěvek přestal být příspěvkem a stal se datovým záznamem. A odtud byl krůček k další abstrakci – k vlastnímu typu článku.
Vlastní typ článku, custom post type
Standardně jsou ve WordPressu tyto typy článků: příspěvek, stránka, příloha (stránka, která se automaticky vytváří každému nahranému souboru). Mnoho pluginů si ale vytváří své vlastní typy článků, custom post type. Přiřadí k nim uživatelská pole a vytvoří tak zcela originální datový záznam, který se nejmenuje příspěvek ani stránka, nemusí obsahovat ani editor, ale naopak může obsahovat zcela nové položky. Jejich další výhoda spočívá v tom, že programátorsky se pracuje na určité abstraktní rovině a využívá se připravených funkcí. Programátor nevymýšlí žádné základní obslužné rutiny, využívá připravenou platformu. Dokonce si základní kód může nechat vygenerovat.
Produkt ve WooCommerce je taky custom post type, takže ho lze tedy rozšířit o další parametry.
Vlastní řazení do kategorií, taxonomie
Posledním chybějícím prvkem byly vlastní typy kategorií. Když článek máte, potřebujete také nějaké rubriky. Vlastní, na míru. Říká se jim obecně taxonomie a jsou dvojího typu – stromové (kategorie) a plošné (štítky). Vše si ukážeme na příkladu.
Když se nyní podíváte zpětně na základní výbavu WordPressu, pak si uvědomíte, že článek typu příspěvek a stránka jsou jen jednou realizací vlastního typu článku (CPT), že nemají žádná uživatelská pole a že rubriky a štítky jsou jen jednou realizací vlastní taxonomie. Vývoj této části WordPressu prošel od konkrétního k abstraktnímu.
Reálné příklady custom post, field, taxonomy
Uvedené vlastnosti používám často a rád. Následují tedy příklady z praktických realizací pro zákazníky. Mohl bych pro práci využít některé z pluginů, jako je Advanced Custom Fields, ale nedělám to. Má to své výhody i nevýhody, radši mám kód pod kontrolou a nezatěžuji web dalšími pluginy.
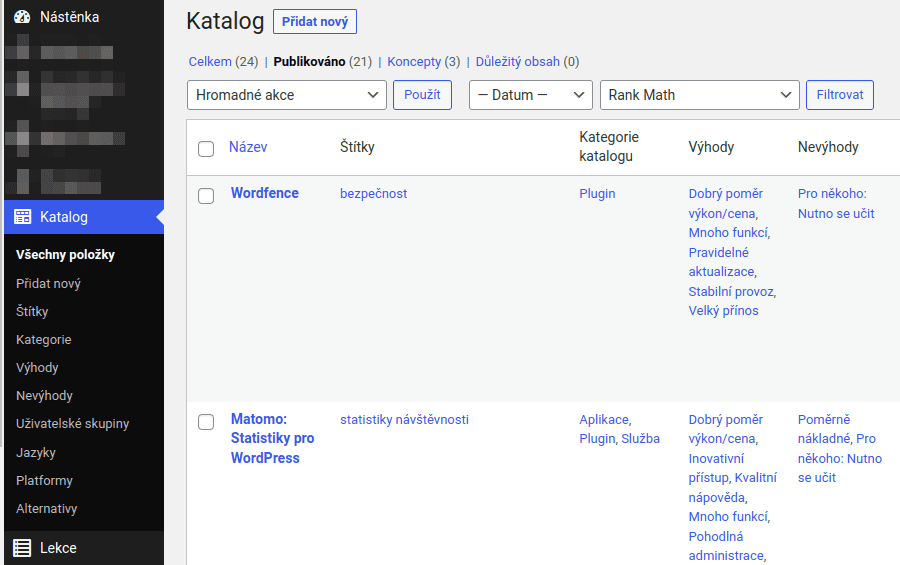
Například na tomto webu používám katalog pro software a služby. Typ Katalog lze zařadit do několika taxonomií, které jsou vidět na obrázku – např. Výhody, Nevýhody, Jazyky, Platformy atd.
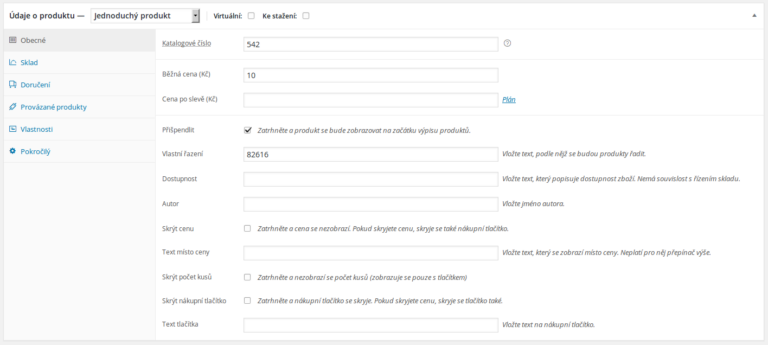
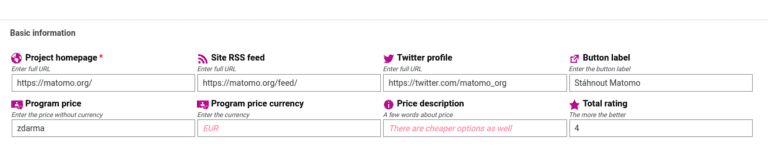
U každého se ještě vyplňují custom fields – různé parametry a vlastnosti zobrazené na výsledné stránce.





Ahoj, uvedené příklady (katalog a vyhledávání) jsou vytvořené jen pomocí custom fields, custom post type a taxonomie? Rád bych něco podobného pro jednoho klienta také vytvořil, zatím jsem to řešil formou pluginů, ale zastávám také názor, že je lepší se pluginům vyhnout. A zobrazení nemovitostí v katalogu je teda uděláno jak? 🙂 díky
Ahoj, Martine, ano, je to vytvořeno, jak píšu. Vzhled je pak úkolem šablony, každý CPT a taxonomie má své skripty v šabloně, pokud existují, tak se načtou, jinak je použit např. základní single.php nebo až index.php. Takže pokud mám CPT jménem zaznam, tak skript v šabloně pro zobrazení je single-zaznam.php, archiv těchto článků je archive-zaznam.php. Vlastní taxonomie s názvem obory má pak zobrazení taxonomy-obory.php (tedy výpis všech článků této „rubriky“); v realitě bývá archiv záznamů (2016/09/) a obsah kategorie zobrazován stejně nebo velmi podobně.
Co a jak se bude ve skriptech zobrazovat, je pak samozřejmě úkolem programátora. Blbé je, že není univerzální způsob, jak to udělat pro každou šablonu… jedině úpravou na míru, nebo shortcodem.
vl.
a registrace CPT jsou primo ve functions.php dane šablony? Nebylo by pak řešením jisté univerzálnosti napsat si jednoduchý plugin, kde budu mit předdefinované sve CPT, tax. a další a jen ho v dalších projektech opakovaně používat? To ale vlastně řeší jen admin část, nikoli frontend.
Ano, přesně tak. Já to tak většinou dělám, protože frontend se stejně liší u každé šablony. Většinu zobrazovacích rutin píšu jako funkce z pluginu, v šabloně se jen volají, aby ta logika v šabloně nebyla.
(Není nic horšího, než premium šablona plná CPT. Nejde odtud snadno migrovat, data jsou vázaná na šablonu. Když je to plugin, může zůstat i po změně šablony.)
Ahoj, můžu se zeptat, zda nemáš někde k nahlédnutí pár webů/kódů/pluginů?
Začínám s WP a rád bych v něm začal stavět komplet weby ( zatím jsem využíval svůj CMS postaveným na FW, ale starat se kompletně o vše už je nad moje síly ).
Z tutorialů jsem toho celkem dost pochopil, ale rád bych si prošel nějaký reálný projekty, abych viděl jak se to dělá ( protože praxe je velmi často odlišná od teorie )
* Jde mi především o frontend – tedy šablony, widgety, navigace.. S custom fields, taxonomy a vůbec celým backendem se zatím jen seznamuji, takže na to je ještě spoustu času 🙂
Děkuji
Ahoj, Davide, kód nikde venku nemám, ale snad něco vydám v budoucnu tady.
Zdravím,
snažím se vytvořit databázi, nejvíce se to podobá nespíš té databázi pro realitní makléře.
Pluginy, co jsem našel, byly celkem k ničemu, tak hledám, jak na to.
Mám na Vás dvě otázky.
1. Data z formulářů se ukládají do mySQL databáze?
2. Jaký nástroj vám vypíše výsledky vyhledávání?
Nejsem žádný profi programátor, tak se snažím najít řešení bez kódování. Největší problémy mi dělá javascript, tak bych se mu nejradši vyhnul úplně.
Ahoj, Davrosi,
ono to bez kódování nepůjde, tohle je minimálně kódování, občas trochu programování.
1. Pro formuláře používám nejčastěji Caldera Forms, které ukládají data do své sekce Entries (položky), technicky samozřejmě do databáze.
2. Vyhledávání upravuji pomoci hooků, aby pracovalo také s mými custom fields, protože jinak hledá jen v titulku a těle článku. Ale totéž by mohl zvládnout plugin Relevanssi, který dokáže prohledávat i custom fields.
A co když vložím 30 tisíc příspěvků? Tj. miliarda metaboxů v databázi a tím i spadnutí celého systému. Já totiž mám wordpress postavený na ACF a toto mi hrozí, myslím, že je to vážná konstrukční vada. ACF bych nedoporučit pro tisíce příspěvků. Jen pro stovky. Co si o tomto myslíte?
Ahoj, Jiříku, není to samozřejmě ideální koncepce, ale proč by to mělo padat? Pokud to utáhne hardware a budeš se to vhodně cachovat… Já mám k ACF vlažný přístup, nejsem úplně jeho fanoušek, ale určitě zvládne více než stovky příspěvků.
Ahoj, mám dotaz k zobrazování custom types. Již mám vytvořené Custom types i custom taxonomies, jen potřebuji nějak například na stránce X vypsat všechny záznamy z určitého custom type. Nebo třeba jak zobrazit 3 poslední příspěvky z custom type v postraním boxu, podobně jako je to u typu „příspěvek“. Nikde nemohu najít nějaký základní návod. Nemám problém s úpravou šablony nebo kódu někde, ale jak začít a kde? 🙂
Moc děkuji za nějaké nasměrování.. (používám šablonu GeneratePress Premium)
Ahoj, Pavle, použij třeba plugin od autora GPress – https://wpshowposts.com