WordPress není jen platforma pro blog, už dávno ne. Není to ani pouhý redakční systém, do kterého se nahraje šablona a on zobrazuje články a fotogalerie. Je to stále více platforma pro webové aplikace. A jako taková obsahuje množství univerzálních prvků a nástrojů, které lze využít při tvorbě vlastní aplikace.
K čemu je shortcode
Základním prvkem, který dává programátorovi a následně uživateli různé možnosti, je shortcode. Jde vlastně o makro s parametry, zapisuje se do hranatých závorek a může vypadat třeba takto:
[mygallery ids="1,3,7,19,39,41" columns="2"]
Tento hypotetický příklad znamená, že na místě, kde je shortcode vložen, se místo něj zobrazí fotogalerie šesti obrázků, jejichž čísla jsou v parametru ids. Obrázky budou zobrazeny ve dvou sloupcích (columns) a tedy třech řádcích.
Výhody shortcodů
Lze je použít na mnoha místech, všude, kde je editor, obvykle se tam také zpracují (někdy je potřeba jejich zpracování mimo tělo článku povolit). Takže také ve widgetech. Lze je dokonce spustit také na úrovni PHP. Shortcody jsou základem pro fungování různých nadstavbových vizuálních editorů, protože jsou jediným způsobem, jak do konkrétního článku dostat individuální obsah, který nelze vložit běžným editorem. Shortcody lze vnořovat do sebe. Většinou bývají párové, ale není to podmínka.
Nevýhody shortcodů
V první řadě je to mrtvá technologie. S nástupem Gutenbergu se shortcody vydaly na svou poslední cestu. Ještě na ně někde narazíme, ale celkově jsou na konci své životnosti.
Když se ještě používaly hodně, pak pro drtivou většinu uživatelů měly nádech programování, se kterým nechtějí mít nic společného. Je to jakýsi kryptický kód, který nebudou používat. Proto vznikly vizuální editory, které za cenu zpomalení a zkomplikování celé práce odstíní uživatele od použití shortcodů (editor je zkrátka jen vrstva navíc kvůli pohodlí).
Je ale pravda, že mnohdy jsou shortcody nepřehledné, není snadné pamatovat si jejich parametry. Při troše štěstí vám plugin pomůže nějakým průvodcem nebo přidá tlačítka do editoru. Při vytváření složitějších konstrukcí (třeba sloupců a řádků) musí mít člověk prostorovou představivost – musí tedy vědět, co bude výsledkem, jinak se v tom ztratí.
Pokud změníte šablonu nebo vypnete plugin, který zajišťoval zpracování shortcodu, pak se místo výsledku zobrazí jen text v hranatých závorkách – shortocode se prostě nezpracuje.
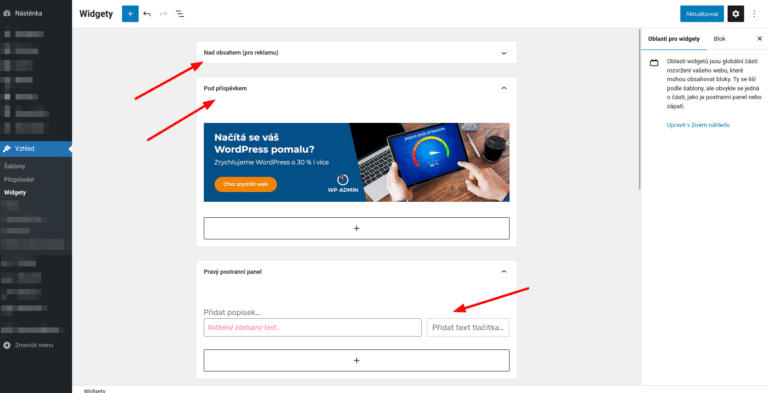
Oblasti pro widgety
Druhým základním prvkem jsou oblasti pro widgety a samotné widgety. Původně se oblastem říkalo sidebar, česky boční sloupec, protože se používaly výhradně ve sloupci. Zobrazovaly např. archiv rubrik, aktuální články, poslední komentáře. Dnes už slouží jako prostor v hlavičce, patičce, ale i uprostřed různých stránek. Pomocí dobře rozložených oblastí pro widgety lze třeba vytvořit kostru titulní stránky, do které si uživatel doplní vlastí obsah.
Postupem času se widgety používaly pro různé další účely a staly se z nich univerzální nástroje pro vytváření obsahu stránek. Gutenberg změnil způsob práce s widgety a společně s celowebovým editováním se z widgetů stanou prostě (a konečně) obsahové bloky, které už Gutenberg má.
Výhody widgetů
Oblasti pro widgety lze často dynamicky vytvářet a spojovat s konkrétními stránkami, musí to ale podporovat šablona. Widgety lze různě přemisťovat, mívají dostatek parametrů pro srozumitelné nastavení, tvoří kreativní nástroj pro formování webu bez nutnosti něco programovat. Pomocí pluginů lze přidat podmínky, na kterých stránkách se widgety mají výběrově zobrazovat.
Nevýhody widgetů
Pouze šablona definuje, kde se oblasti pro widgety zobrazují, záleží plně na ní, jaké možnosti dá k dispozici. Pokud chcete oblast někde, kde není, je potřeba programátorská úprava šablony (která nebývá složitá).
Widgety se zobrazují na všech stránkách, které využívají danou oblast. Pokud chcete v oblasti na jedné stránce zobrazit widget A a na jiné stránce na stejném místě widget B, musíte to řešit instalací pluginu pro podmíněnou logiku (neuvádím příklad, protože všechny, které jsem používal, jsou už několik let zastaralé, takže vám je nechci doporučovat). Nebo využít jiné nástroje, třeba bloky Gutenbergu nebo možnosti šablony.